
【第92章】〜色を変えてみた〜
CSSいじりを自分でも
こんにちは
秘書、広報、人事、今津、
さぁてどれが名前でしょう〜?
の、今津です。
どうみても、今津が名前ですよね。
でも、常識ってぇのは
18歳までにためた偏見のコレクション
と、アインシュタインも申しておりました。
そうでしょうね。
ということで、
今津=WEBど素人の時代も、いよいよ終わりそうな訳です。
なんてったって、
今日は
アナリティクスのAPI設定のレクチャーをしたのだから。
どやっ。
ということで
調子に乗ってCSSを書いてみました。
ここから先がそれ。
前半は見覚えのあるカーソルでおなじみ、
ハロウィンの時の記事に久保さんが書いてくれたCSSを流用しています。
このCSSファイルに追記で
このパーツだけにCSSを効かせることができるのです。
そう、クリスマスカラー。
さて、どうやってやったのか。
教えましょう。
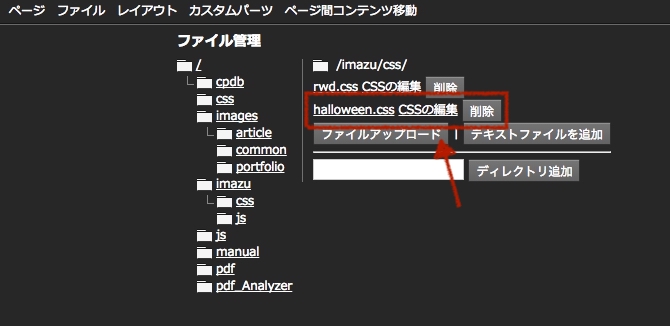
CSSファイル開いて(今回はハロウィンのやつそのまま使います)

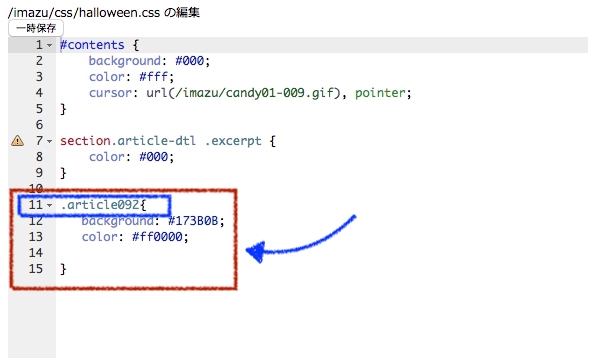
CSSを記述。
(赤枠が追加したところ。目印の名前はarticle092としました。)

で、記事のところまで来て、
CSSファイルを読み込んでもらう。
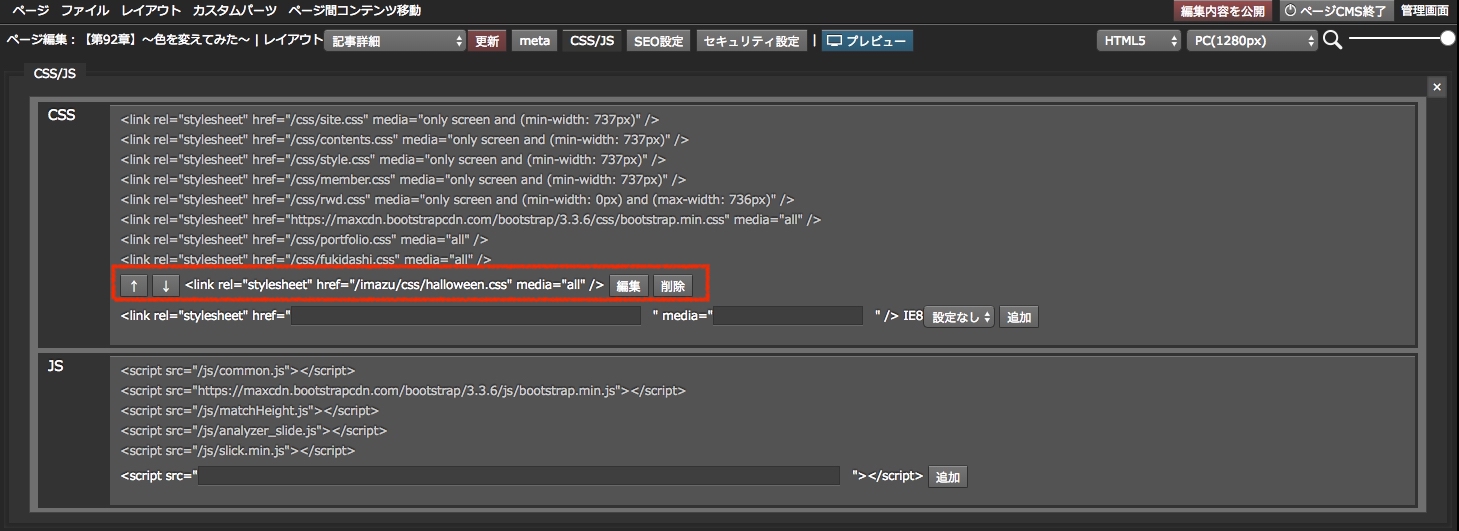
ページ編集モードでCSS/JSと書いてあるところを
クリックするとびろーんとなります。
(下の写真は設定済みの状態。)

からのー
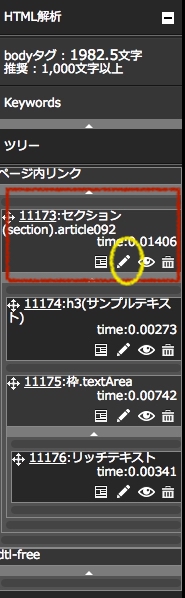
右側のツリーにセクションを設置。
セクションのペンのマークをクリック。

で、さっきつけた名前
article092を入れる。

で、そのセクションの中に
パーツを設置するなり、
なんなりすると、
こうなる訳なのです。
わかりましたか???
ということで、ページの中でも自由度の高いCSSを
結構簡単にかけちゃう。
普通のhtml cssの知識があまり無い私でも、
ちょっとcss覚えるだけでこれくらいのことはできちゃうのです。
ほんと、OWLetすごい。
今回は、山GODでも久保神様でもなく、
復帰したてのひろべりんに教わりました!
色々楽しくなって来ますね♪





