
【第62章】〜ちゃんとしたRWDの記事2〜
まともな記事を久しぶりに。
こんにちは! WEBど素人秘書の今津です。
前回、余談が多過ぎて
RWDの実験工程の紹介が出来なかったので
こちらの記事でご紹介させていただきます。
さて。では 早速まいりましょう。
まずは、CSSのファイルを
作ってもらって(人任せ)
中身はこんな記述にしてもらいました。
@media only screen and (min-width: 0px) and (max-width: 736px) { .rwd_glow {
background-color: #000;
text-shadow: 0 0 25px #edf8ff, 0 0 20px #edf8ff, 0 0 0.4px #edf8ff; color: #ffffff;
padding: 10px;
} }
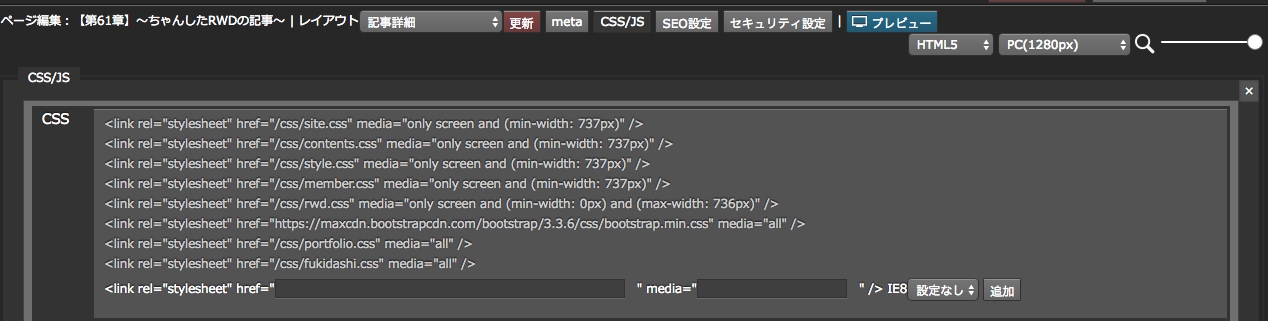
で、 ページ編集画面の上部にある
「CSS/JS」をクリックして、

<link rel="stylesheet" href="[ ]" media="[ ]" />
の
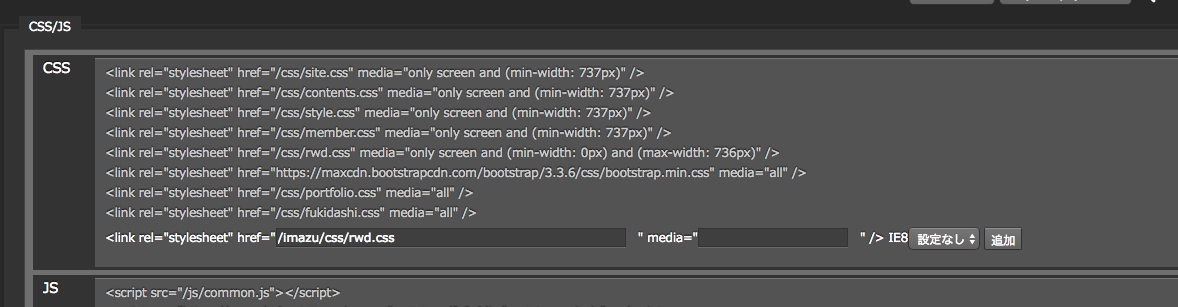
href="[ ]"
の入力欄に
/imazu/css/rwd.css
を入力して「追加」をクリックするとcssが設定されます。

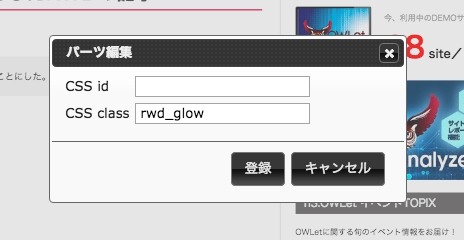
記事の中に「枠」というカスタムパーツを設置します。
その枠の「CSS class」に「rwd_glow」を指定!

ちなみに、今津のCSSファイル
/imazu/css/rwd.css←(これが在り処を示しています。)
ページ編集モードの左上「ファイル」の中、
さがしてみると・・・
いた☆

で、その枠の中に
リッチテキストとか設置すると、
スマホの時だけ見た目が変わる!
という仕組み!!
OWLetなら、
ブラウザからスマホ表示が
簡単に確認できちゃいます。
では
見てみましょう。
右上のタブがデフォルトでPCになってます。

このときは

ふむ。
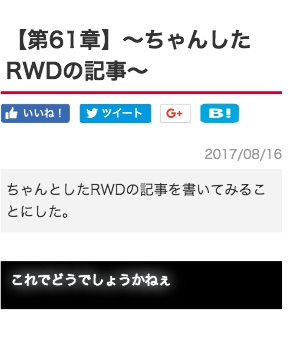
ではスマホ縦で見てみましょう。


わぉ。
こういうふうにPC用、スマホ用、
ガラリと見た目を変えることが
できちゃうというわけでございます。
勉強に、なりましたぁ(´・ω・`)
つまり、RWDってのは
「デバイスに合わせて最適化」を
勝手にしてくれるんじゃなくて、
スマホの時に違う表示にしてくれる、
ということなので、
その最適な表示方法は、
また、人間の脳が必要ってことですかね。
あ!それってつまり…
RWD化することで、
もしかしたらデバイスごとの「見やすさ」
だけでなく、ターゲットによって
デザインとかを変えたりできるようになるのでは!?
と思ったいまづでした。
あと、キャプチャの記事タイトル
「ちゃんした」ってなってるw





